
UI考房:雑誌連載の内容:第3回 |
日本語を入力する時のように、いくつかのモードを切り替えて使う場合は、素早くモード表示を見れるようにしたほうがよい。もっとも使いやすいのは、挿入ポイントの縦棒を用いて表示する方法だ。こうすれば入力位置から目を離さずに、現在のモードを確認できる。
グラフィック機能が充実した現在でも、文字入力はコンピュータにとって重要な機能だ。特に日本語の入力では、カタカナや英数字といった何種類かのモードを切り替えて使わなければならない。半角と全角の違いも加えると、モード数はさらに増える。モード切り替えが使いやすくなければ、文字入力の快適さは得られない。そこで今回はその改良について考えてみた。
入力モードを切り替え方法には、2つの考え方がある。まず「1キー切り替え式」があり、1個のキーで順番にモードを切り替える。モードが2つだけなら交互に切り替わり、モードが3つ以上なら決められた順序で何度も繰り返す。利点は、キーが1個で済むことだ。もう1つの方法は「強制切り替えキー式」で、モードの数だけキーを用意して、押したキーのモードに切り替わる。キーの数は多く必要な欠点がある代わりに、別な利点を持つ。モード切り替えのキー操作が、現在のモードに関係なく一定である点だ。1キー切り替え方式なら、現在のモードによってキー操作が違う。一番困るのが、現在のモードを知らない場合だ。たとえば、caps lockキーで英語入力モードと日本語入力モードを切り替える場合、入力してみたら違うモードだったと気づいた経験があるだろう。入力した文字をいったん削除してから、モードを切り替えて入力し直すので、間違った場合の操作量は多い。このような問題は、強制切り替えキー方式では発生しない。現在のモードがわからなくても、モード切り替えのキーを押してから入力し始めればよいからだ。ただし、切り替えキーを押す分だけ、操作量は増えている。
キーの操作量を限界まで減らすには、現在のモードを表示するのがベスト。1キー切り替え方式でも強制切り替えキー方式でも、現在のモードが分かれば、無駄なモード切り替え操作をしなくて済む。とくに恩恵を受けるのは、1キー切り替え方式のほうだ。現在の仕組みでは、モード切り替え用のパレットが、モード表示の役割も受け持つ。しかし、パソコンに慣れた人は、モード表示のパレットを消したままで使う。表示位置が固定なので、見やすくないからだ。入力位置の近くに表示しなければ使いやすくない。また、文字を入力しないときでも表示していて、普段は邪魔になる。
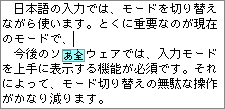
この欠点の改良版として思いつくのは、挿入ポイントのすぐ近くにパレットを表示する方法だ。パレットでは大きすぎるので、最低限のサイズで表示するとともに、モード表示の機能だけに限定する(図1)。パレットの下にある文字が見えるように、半透明で表示しなければならない。もはやパレットではなく、半透明モード表示と呼ぶのが適切だ。この方法では、1つだけ難しい面がある。いつもパレットを表示すると邪魔なので、必要なときだけ表示したい。ところが、文字を入力する場面かどうかの判断はむずかしい。挿入ポイントが表示中でも、入力するとは限らないからだ。
図1、挿入ポイントの近くに入力モードを半透明で表示すると、現在のモードを伝えられる。しかし、表示部分の下にある文字は読みづらい

半透明モード表示は分かりやすいものの、どうしても邪魔に感じてしまうので、もっと邪魔にならない方法を採用したい。1つのアイデアとして、挿入ポイントの縦棒をモード表示に利用する手がある。縦棒のデザインを何種類かに変えて、入力モードを伝えようというわけだ。半透明モード表示のように、何かの表示を邪魔することもないので、入力する場面かどうか判断する処理も不要だ。また、入力位置そのものに表示できる利点もある。唯一の欠点は文字列を選択したときに表示されないことだが、選択部分の最初か最後に棒を表示することで解決できる。
縦棒だけで表示できる情報量は限られるので、どのような入力モードがあるのか先に整理する。マルチリンガルであるMac OS上では、4種類の表示内容が必要である(表1)。このうちcaps lockキーの状態表示は、英語の入力モードで役立つ。
表1、日本語と英語でのモード表示を整理した結果。caps lockキー状態の表示は英語モードで役立つ
入力モードの属性 属性の値 言語 英語(Roman)、日本語、韓国語など caps lockキー 押されてない状態、押し下げ状態 全角半角区分 全角文字、半角文字 文字種 ひらがな、カタカナ、英字
今度は、挿入ポインタの縦棒で表現できる方法を洗い出す(表2)。まず、棒の太さと色で2種類。あとは棒のデザインで、棒の上部、中央部、下部の3カ所を別々に使う。文字サイズが9ポイントでも縦線は12ピクセルあるので、何とか3カ所が使える。全部を合わせると5種類だ。それぞれでの表現方法を説明しよう。
表2、挿入ポイントの縦棒の各部分を使って表現できる、モード表示の種類と内容
縦棒での表現箇所 表現方法 棒の太さ 1ピクセル線、2ピクセル線 棒全体の色 黒、赤、青、緑、紫など
(一部のピクセルだけ別な色も可能)上部のデザイン 連続、1ピクセル抜け、2ピクセル抜けなど 中央部のデザイン 連続、1ピクセル抜け、2ピクセル抜けなど 下部のデザイン 連続、1ピクセル抜け、2ピクセル抜けなど
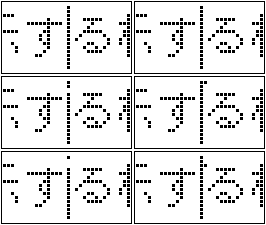
棒の太さだが、実用的なのは1ピクセルと2ピクセルの2つで、3ピクセル以上は見づらくなって使えない。棒の上部は、一部のピクセルを削って違いを表す(図2左)。一番上のピクセルだけは、削っても短くなるだけで違う形には見えないので、常に表示する。上から2ピクセル目と3ピクセル目の2つをどのように消すかで表現するのが、現実的な方法だ。別な案としては、横に1ピクセルを加える方法もある(図2右)。しかしこれは、縦棒が横に広がるのでできれば避けたい。棒の中央部と下部も、同じ方法で情報を表現できる。
図2、挿入ポイントの縦線の上部を使って、モードを表示した例。左側がピクセルを白くする方法で、右側が黒ピクセルを加える方法

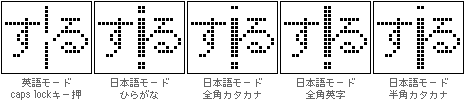
以上のように全部で5種類あるが、色はモノクロ表示のマシンで使えないため、最初は含めないで考えよう。すると、表現すべき情報も、表現する箇所も4種類ずつと一致する。日本語と英語しか使わないとして、仮に割り当ててみた(図3)。縦線の太さは言語モードを表し、英語モードを1ピクセルと、日本語モードを2ピクセルとする。日本語のほうがモードが多く、2ピクセル線だと区別しやすいからだ。日本語に関係する2つのモードは、上部と下部に割り当てる。ひらがなやカタカナなどの文字種が上部、全角と半角の区別が下部だ。残りのcaps lockキーは中央に割り当てる。
図3、挿入ポイントの縦棒に入力モードを割り当てた表示例

機能の割り当てで問題が出てくるのは、3つ以上の言語をインストールしたシステムの場合だ。線の太さを言語モードに割り当てると、3つ目の言語の表示で困ることになる。ユーザーの好みまで考慮すると、割り当てのカスタマイズ機能は必要だろう。
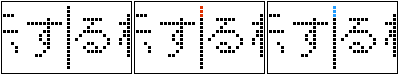
今度は、色を含めて考えてみる。色が使えると、表現力はかなり増す。棒全体の色を変えるだけでなく、縦線の上部で表現するときにも役立つ。1ピクセルの空白を使う代わりに、一番上の3ピクセルに赤や緑の色を付けることで、モードを表示できる(図4)。3ピクセルにするのは、できるだけ見分けやすくするためだ。実際に試すと分かるが、1ピクセルの線では、上手に色を選ばないと区別しづらい。
図4、カラー表示で色が使えると、縦線の上部などで色によるモード表示も可能。3ピクセル以上にして、上手に色を選ばないと見分けにくい

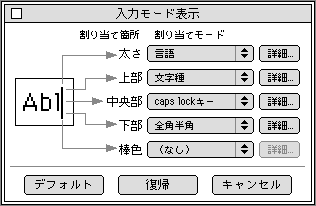
以上のようなモード表示機能はシステム側でサポートして、文字入力のすべての場面で使えるべきである。また、ユーザーによるカスタマイズも可能とし、コントロールパネルで選べたほうがよい(図5)。このような機能を持たせると、現在の入力モードは挿入ポイントを見ただけで分かる。無駄なモード切り替えの操作は不要で、快適な入力環境に一歩近づく。
図5、表示箇所とモード表示の割り当てを変更できるコントロールパネルの例。モード値とデザインの割り当てもカスタマイズしたいなら、詳細設定の機能も必要になる

実際に試すと、点滅によって縦棒は目立つものの、画面がぼやけたモニタでは1ピクセル線だと少し見づらい。2ピクセル線が主体となるように設定すれば、十分実用になる。
第3回:文字入力モードの切り替えと表示 |